CONCEPT
Privacy concerns have increasingly gained a broader public in recent years. That said, messaging apps are one of the main platforms debated regarding privacy issues, especially WhatsApp. Since it’s the most popular messaging app of the world, their new update on the terms of services stirred a huge debate on privacy.
This case study is not about the hot topic of the moment — data collection. However, implementing new privacy features would help WhatsApp increase the trust level amongst the users. For instance, a privacy feature like Screenshot Restriction.
As you know, taking screenshots leads to privacy issues very often. It’s easy peasy to take an image of a WhatsApp chat and use it for embarrassing someone. I thought creating an option to restrict screenshots would be a significant step to ensure users about their privacy.
That said, I’m aware that screenshots are useful for some instances. So I think the best solution would be designing an optional feature for users to restrict taking screenshots during the chat.
I’ll show you my design process and the solution, but first let me specify some points regarding the project:
* This case study is created based on the iOS platform (I didn’t have an Android interface at hand, sorry about that).
* As a matter of fact, it’s not possible to completely restrict screenshots. You can’t stop a person from taking a picture of their phone’s screen with another device. The project aims to improve the security level of WhatsApp and make users feel safer about their privacy.
* This project has no affiliation with WhatsApp, the main purpose of the case study is to improve my UX skills.
DESIGN PROCESS
Let’s start with the design process used in this case study.
BUSINESS RESEARCH
I began my Business Research by defining the problem and my goal. The problem definition is a hypothesis about privacy on WhatsApp based on my assumption. So it needs validation in the next stages, buckle up please.
According to the problem, my main goal is creating a Screenshot Restriction option to make WhatsApp users feel more secure.
Competitor Analysis
I made some Google search to find out if there are some messaging apps provide Screenshot Restriction feature.
Confide is the only app which is screenshot-proof amongst the other messaging apps. It prevents taking screenshots with a patent-pending Screen Shield Technology which ensures that only one line of the message is unveiled at a time.
Signal got popular after the recent update on WhatsApp’s terms of service. It offers a Screen Security feature which doesn’t prevent those you communicate with from taking a screenshot. But it protects you against malware which take screenshots.
Telegram promoted itself as a more secure messaging app from the very beginning. Regarding screenshots, the app gives a notification if a screenshot is taken.
USER RESEARCH
Before jumping into User Research, let’s take a glance at a study about cyberbullying. Because it helped me to determine my target audience or in UX terms, personas.
According to Cyberpsychology, Behavior, and Social Networking Study, (https://www.liebertpub.com/doi/10.1089/cyber.2019.0146) cyberbullying is not limited amongst young adults. The research shows that almost %15 of the participants had ever been a target of cyberbullying. Young adults (18–25 years) experienced the highest levels of cyberbullying (during both the lifetime and past month time frames), but substantial lifetime cyberbullying was reported by older age groups as well, including those 26–35 years (24 percent) and 46–55 years (13 percent), up to the 66+ age group (6.5 percent).
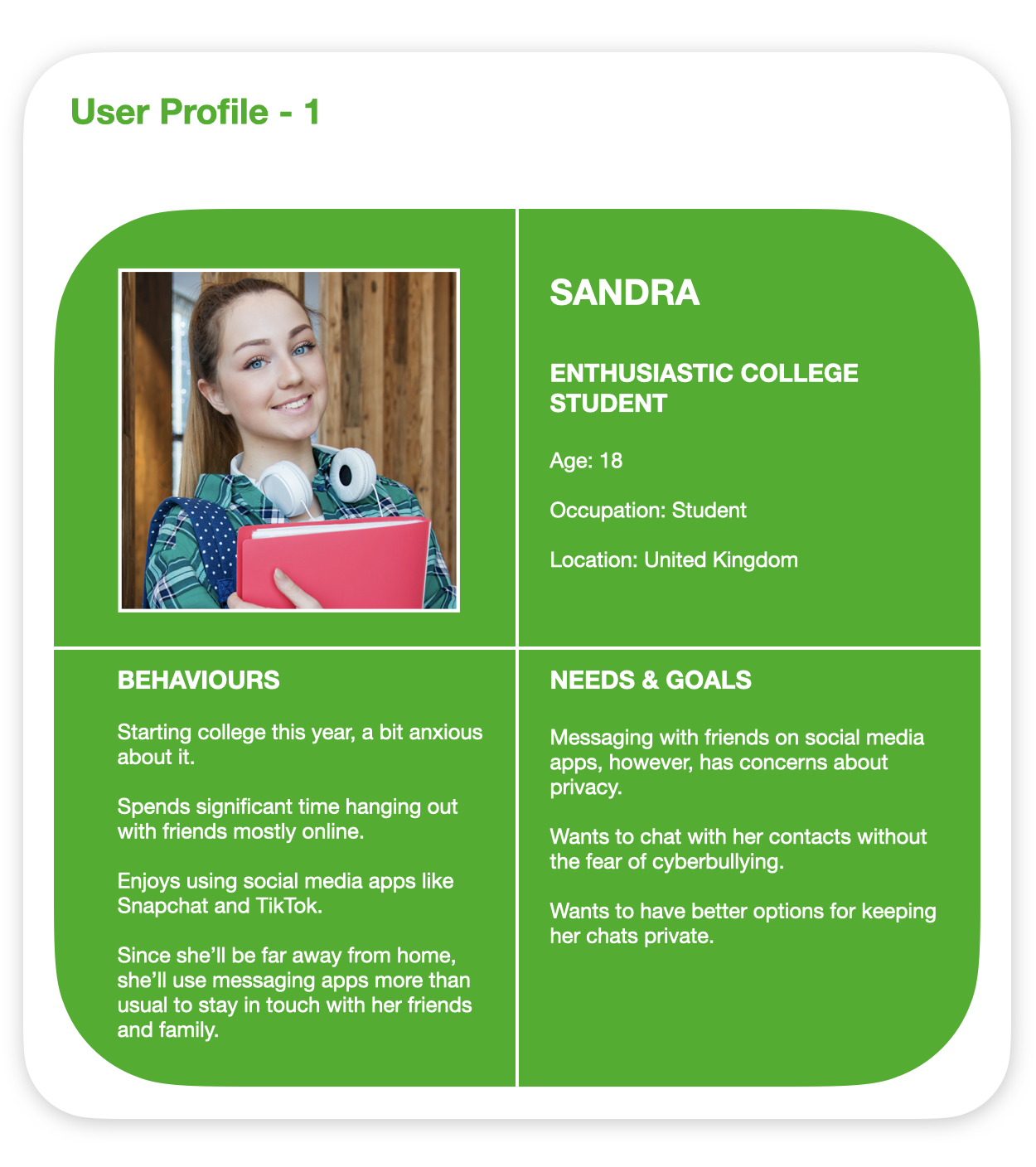
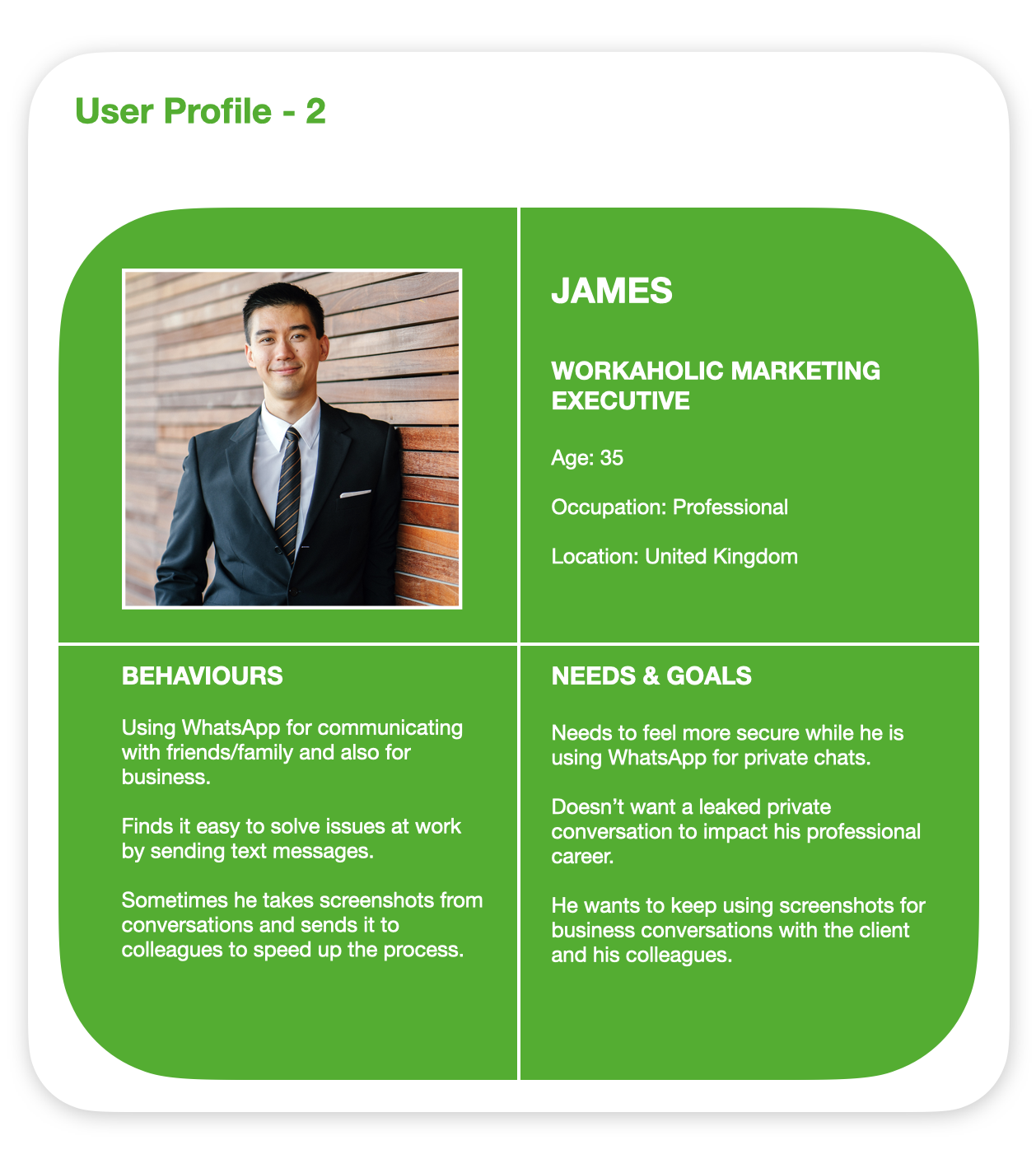
Considering the study, I believe privacy issues on messaging apps appeal to a wider age group. So I decided to create two personas, the first one is as a young university student and the second one is a middle-aged professional.


User Interview
Based on the User Profiles above, I made some interviews to validate my hypothesis. I interviewed with university students matching with User Profile 1 and also with my friends matching with User Profile 2.
We talked about their messaging habits, behaviour and particularly the privacy on WhatsApp. I focused on how they use screenshots, what they think about the privacy issues caused by screenshot sharing and their opinions regarding a Screenshot Restriction feature.
Interview Results
“I always pay attention to what I write on WhatsApp.”
* In general, the people I interviewed were a bit cautious about messaging on WhatsApp. However, even some of the participants find Telegram as a more secure app, WhatsApp was their first choice for messaging.
* Half of them had some insecurities about WhatsApp privacy.
* All of them were using screenshots for various purposes, such as taking notes or sending the conversation to another friend.
* However, most of them had some drawbacks about screenshot sharing, and they were afraid of the possibility of their conversation being shared without their permission.
* Just one of them didn’t find it necessary to have Screenshot Restriction feature. The rest were happy to have it.
* And all of them preferred this feature to be optional since they use screenshots for other purposes.
User Survey
I also made wider research by targeting people represented in my average user profiles. I ran a single-answer survey among 65 people to see if they would like to use an optional feature on WhatsApp, which restricts taking screenshots. I got responses from 49 people from all genders, between 18–34 years old, living in the UK.
Survey Result
% 72.2 of them preferred to use the new screenshot restriction feature.
What I learned?
Well, to summarize, my interviews and the user survey validated my hypothesis which I mentioned as a problem. WhatsApp users have concerns that their private conversations can be shared with others through screenshots. And they are happy to use an optional feature which prevents taking screenshots.
According to the validated user insight, I wrote a basic scenario about my first User Profile to demonstrate a possible problem in her daily life.
Obviously, drawing is not my strongest skill.
IDEATE
Where to locate the Screenshot Restriction?
I opened my WhatsApp and walked through the user interface for figuring out how to implement the Screenshot Restriction feature. We all use this app, it has a well-known chat interface and all of us are accustomed to the allocation of buttons. Because of these reasons I didn’t want to make a dramatic change on the current UI.
During my observation, I realised that WhatsApp has a privacy section in the Contact Info interface. That part consists of “Disappearing Messages” and “Encryption” at the moment. Most likely, WhatsApp created this section to include privacy features like my Screenshot Restriction.
“Disappearing Messages” was a good example to follow for my new privacy concept. When the user prefers to turn on “Disappearing Messages”, a notification appears on the chat screen and the “Disappearing Messages” icon appears nearby the contact photo. Both sides are able to see the notification and the icon. Also, both users have permission to change this privacy preference.
So, I decided to follow Disappearing Messages as an example and implement the Screenshot Restriction feature in the Contact Info menu.
After deciding where and how to implement my concept feature, I created a concept user journey.
As I mentioned before, this is a user journey which follows the same path with the other WhatsApp privacy features. And while I was creating the journey, I spotted a pain point. This pain point was a hypothesis based on my assumption. So I decided to validate them by usability testing after the prototyping stage.
Designing The Screenshot Restriction Icon
All features have an icon on WhatsApp. So I designed an icon for the Screenshot Restriction feature as well.
I started my icon design process by searching “screenshot”and “prevention/stop/restriction” icons. I aimed to create a combination of icons which people used to see in online and offline worlds.
Icon Samples: thenounproject.com
Since I took the “Disappearing Messages” feature as an example, I created my icon concept in line with it. “Disappearing Messages” icon exists in the Contact Info menu, nearby the chat profile photo and at the beginning of the notification text. All of them are in different sizes, forms and colours.
After trying some icon sketches, I picked four alternatives and designed them in three ways, similar to the icon variations of “Disappearing Messages”. The icons had to be significantly small, so I tried to design them as simple as possible for visibility and comprehensibility.
Usability Testing of The Icons
I put my icon designs in a usability test to determine the most efficient one for the Screenshot Restriction feature. Here are the points that I paid attention to:
* I didn’t measure the findability since I decided to locate my icon at the same places as other WhatsApp privacy feature icons.
* I tested the recognisability to understand if users are able to identify the form of the icon.
* The comprehensibility of the icon was the most important point. I wanted to figure out whether users can interpret the functionality of the icon or not. Because of this reason, I did the test out of context to focus participants on the comprehensibility.
* And also I tested the aesthetic appeal to learn the opinions of users about the designs.
I’ve run a preference test on usabilityhub.com among 10 participants and asked them which icon represents the “Screenshot Restriction” better.
Preference Test Result
%40 of the participants selected the icon below.
The participants mentioned that they find this icon easy to understand and the X in the middle represents the Screenshot Restriction better.
PROTOTYPE
I implemented my Screenshot Restriction icon into WhatsApp UI and created a prototype based on the concept user journey.
Same as Disappearing Messages, the user selects the chat, taps to the contact name, scrolls down the contact info menu and taps to Screenshot Restriction. After switching on the feature, the user goes back to the previous menus and sees the Screenshot Restriction notification on the chat.
USABILITY
I ran usability tests through my prototype with 5 participants. The main task was turning on and off the Screenshot Restriction.
I told them that I designed a new feature on WhatsApp for restricting taking screenshots during the chat. And I asked to find the feature and turn it on for restricting screenshots.
Unfortunately, none of the participants could be able to find the feature in the Contact Info menu.
After I showed them where it’s located, it was pretty easy for them to use the feature.The usability test validated my pain point (hypothesis) I discovered when I created the user journey.
As I mentioned previously, I located my concept feature at the same place as other WhatsApp privacy features. I’d like to point out that there could be many justified reasons for WhatsApp to locate privacy features in the Contact Info menu.
However, in my case, I need to find a design solution for Screenshot Restriction which users can easily find and use. So my work was not over yet, let’s proceed to iterate phase.
ITERATE
I worked on a new location for Screenshot Restriction feature according to the user feedback. This time I preferred to locate the Screenshot Restriction button on the chat interface. Therefore all users will be able to see the feature button and use it instantly.
From the beginning of the project, I tried to keep the accustomed WhatsApp chat UI as is. So, instead of redesigning it just for a new privacy feature, I created an addition.
I realised that an additional button appears when the user scrolls up in a long conversation. That button (quick-scroll) is for taking the user quickly to the bottom of the chat.
I used the same floating button structure for Screenshot Restriction and determined the place of the button according to the thumb zone heat map and basic UI rules.
Firstly, I decided the button location according to an updated version of Scott Hurff’s thumb zone heat map. I didn’t want to position this button to a place easy to reach by the thumb and I wanted to prevent any accidental touching. Because I aimed to direct the user to make a deliberate decision for turning on the Screenshot Restriction.
I didn’t consider the left side of the screen since we read from left to right. Although the button is floating, it can still obstruct the reading experience when it’s positioned on the left.
My Screenshot Restriction was in its new place and ready to prototype. Adding a button to the chat interface formed a simple flow to reach the feature. Here is how it works.
USABILITY
I conducted some usability tests again to understand whether my design solution works or not. I asked 5 participants to find Screenshot Restriction feature and turn it on. 4 of them easily found and switched on the feature. One of them searched it under the + menu at the bottom left.
Key Findings
Positive
It was easy to find and switch on/off the feature for most of the participants.
Some participants agreed that this feature would make a positive impact on their opinions about WhatsApp privacy.
Negative
Three participants mentioned that the distrust to the other user is emphasized too much and they said they didn’t feel good about it. (In my opinion, this problem applies to the Disappearing Messages feature as well since it gives notification on the chat screen).
I also showed the participants the chat interface with Quick Scroll and Screenshot Restriction buttons together. Two participants found the interface a bit crowded because of the two floating buttons. The rest of the participants were fine with them on the chat screen.
To be honest, I also find the chat interface a bit crowded when two floating buttons appear on the screen. However, the quick scroll button appears very rare during the chat experience. So I think it’s a negligible problem, but this issue needs wider research for having a better conclusion.
CONCLUSION
Privacy is a hot topic right now and in my opinion, soon it will be one of the main features that determine the buying decision of the users. Alongside being a moral issue, all apps need to see privacy as a marketing opportunity as well.
So I believe it would be better for messaging apps like WhatsApp to design privacy features in a more usable and visible way. I created this case study to improve my UX skills by working on a current topic. I’m sure there would be many other obstacles (which I’m not aware of) when implementing this kind of features to a globally used app. I learned a lot about the UX practices when I was working on the case study and I hope you enjoyed the process.
What can I do better?
Overall, I think my concept requires more extensive research. I don’t think my limited research capabilities are enough for making a decision on WhatsApp.
I hesitated to make a dramatic change on the WhatsApp UI. It’s a decision of marketing as well as user experience, so strategically WhatsApp may prefer this privacy feature more integrated to its current UI. In that case, it’s necessary to consider the whole process again.
A screenshot of a WhatsApp chat when the Screenshot Restriction is on.